第九回 操作性を高める「レイアウト」の設計(1)

【連載】成長を目指す中小企業経営者のためのFileMaker活用術
2018.04.03
前回はデータベースの親子関係である「リレーション」について紹介しました。続いて大事なユーザーインターフェースである「レイアウト」について、2回に分けて解説します。
FileMakerにおけるレイアウトの作成
システムを利用する際、「画面が見にくいな」「これは操作がしやすい」など、利用する画面によって使いやすさに差が出ると感じたことがあるのではないでしょうか。
FileMakerにおいては、画面や帳票の項目等の配置を「レイアウト」といいます。利用者との接点=ユーザインターフェースに関する部分ですので、使い勝手の良し悪しでまず気にするところでもあり、ユーザごとの好みが
出るところでもあります。
今回は、FileMakerでのレイアウトについて、考え方や特徴を述べます。
「FileMakerではレイアウトの作成が簡単で早くできる」という意見を多く聞きます。
この感想には、「変更しやすい」「ユーザが触りやすい」という面も含まれています。
システムを作る時には、ある程度の画面イメージができていたほうがその後の作業を進めやすくなります。FileMakerのレイアウトは、パワーポイントのように画面を見ながら配置ができますので、ユーザの方が自分のイメージを実現しやすいといえます。これが、中小企業向きであるというゆえんでもあります。
(1) 項目配置は「フィールドピッカー」で
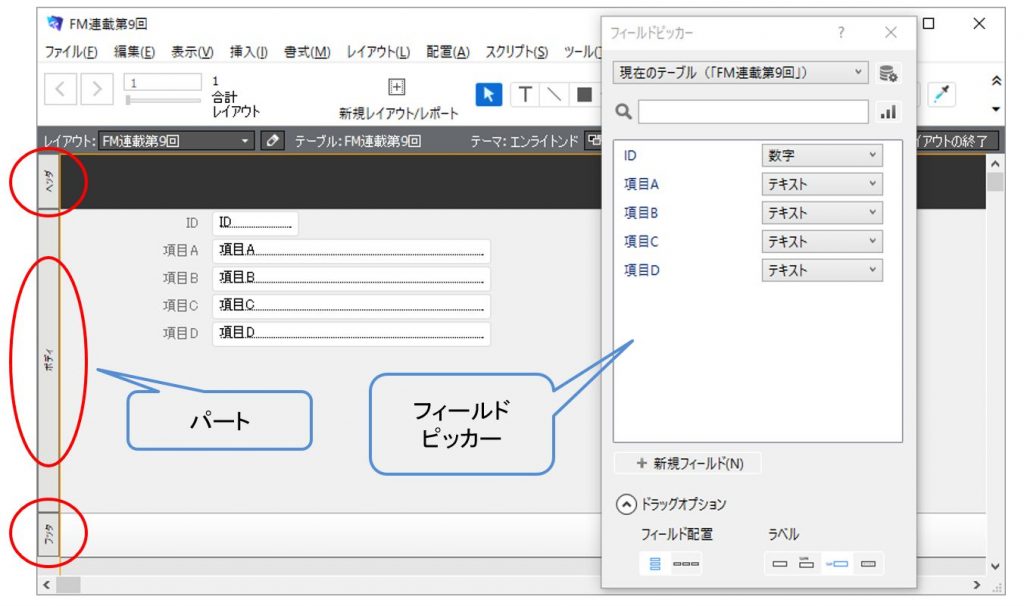
データベースには「テーブル」が あり、それぞれに「項目」がありま す。この項目をレイアウト上に配置していきます。使用する機能は、「フィールドピッカー」です(図1)。
開くと作成したデータベースの テーブルの項目が並んでいますの で、レイアウト上に配置したい項目をマウスでドラッグして持って きます。複数項目を同時に持ってくることもできます。

図1 レイアウト設定画面例
項目を縦に並べるか横に並べるか、項目名をどこに表示するのかしないのか、なども選べます。持ってきた後に枠を大きくしたり、別の位置に移動させたりして、直感的に好みの配置が作れるのです。
このようにマウスの操作のみで 視覚的にレイアウト上に項目を選べ、フィールドの配置を動かしたり枠の大きさを変えたりできます。
図1の左側に示したように、レイアウト全体はいくつかのパートに分かれています。項目をたくさん並べていくのはボディを使います。
ヘッダーやフッターもボタンを配置したり画面全体の説明を付けたりするような目的でよく使います。
(2)「パート」と「テーマ」を理解しよう
図1の左側にあるようにレイアウト全体はいくつかの「パート」に分かれています。項目をたくさん並べていくには「ボディ」を使います。ヘッダーやフッターはボタンの配置や画面全体の説明を付ける用途でよく使います。
そのほかにも、スクロールしても画面から消えない上部ナビゲーションや下部ナビゲーション、1ページ目だけに出るタイトルヘッダーやタイトルフッターなどがあります。
「テーマ」は、全体の色調やフィールドの枠の標準的な大きさなどの書式です。図1では「エンライトンド」というテーマを使っており、ヘッダーの部分が黒背景に白文字、ボディはグレイ背景になっています。「テーマ」は複数用意されており、好きなものに変えることができます。iPad用には比較的文字が大きく、フィールド枠に余裕のあるテーマが合います。テーマ選択後に、部分的に自分で色を変えたりすることも可能です。
(3) 見栄えを整える「インスペクター」機能
項目の配置が終わった後にまず気になるのは見栄えです。
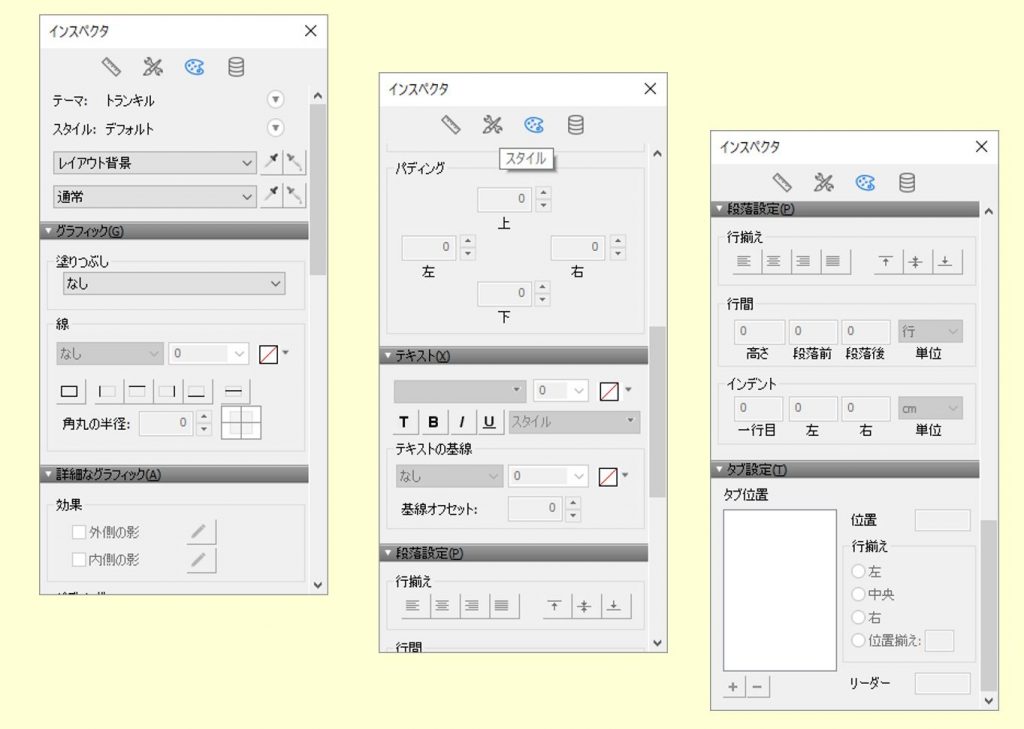
対応機能は「インスペクター」で、各フィールドの属性を設定、変更できます。インスペクターには4つのタブがありますが、図2では、一番最初に見栄えを整える「外観」タブを表示しています(上下に長いので3分割しています)。

図2「インスペクター」機能の例
各フィールドの属性、背景の色や枠線の太さ、文字のフォントやサイズ、フィールドの中でどの位置に表示するかなどは、「インスペクター」機能を使い、画面を見ながらその場で変えることができます。
マウスの操作のみで視覚的にレイアウト上に項目を選べ、フィールドの配置を動かしたり枠の大きさを変えたりできる操作性が、ユーザにとっても使いやすく、ユーザインターフェースの作成時間を短縮できるという特徴につながっています。
第十回に続く